To get a feel at all the different type of interactive media there is out there. The next on the list was app building using the website www.appypie.com. After creating an account with my college google account I was told to create an app based on anything I liked/interested in.
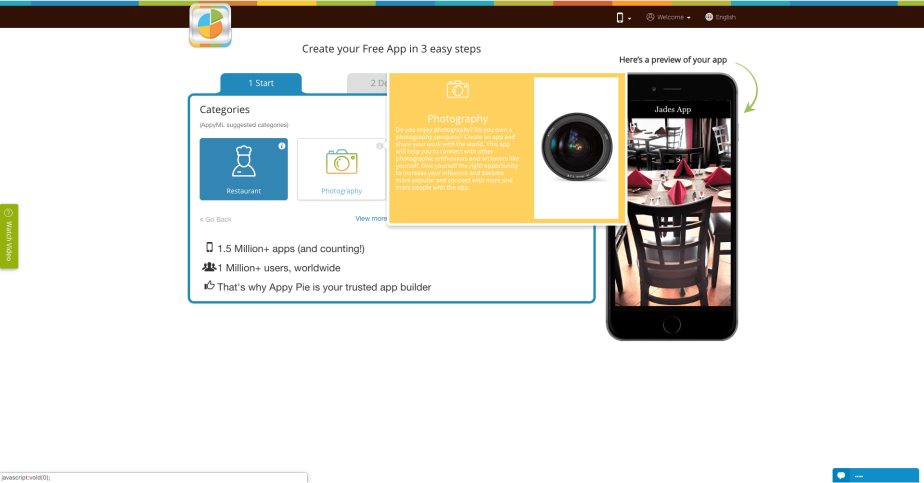
In this screenshot below you can see that I was planning on picking the photography category but before this I was asked what I wanted to call my app so it was called “Jade’s App”. Main reason why I was going for photography though is because if I want to create a fan app I need to make it at least somewhat interactive.

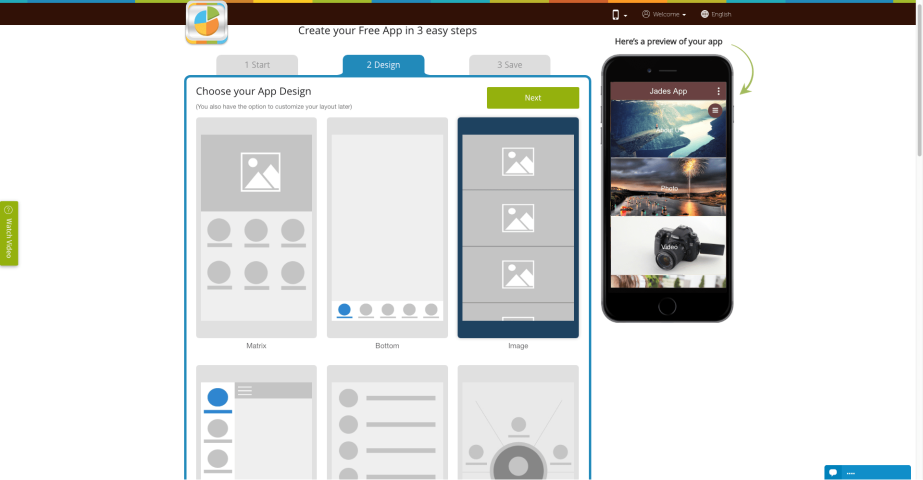
After clicking next on the screenshot above I got this screen shown below. This screenshot below shows the different ways in which the app can be laid out and the one I choose from all the options I felt would be easier and may appeal more.

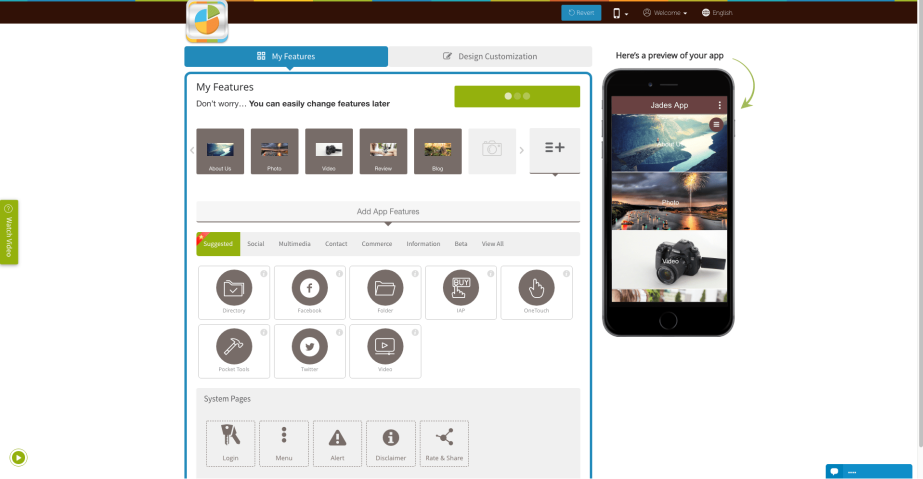
After clicking next from the screenshot below I got this screen that is shown below. This is where I can decide what type of features my app is going to have. There was many things that I could of chose from but I kept the about us part in so anyone downloading the app can understand the reasoning behind the app but why the person behind it is doing it. Put photo and videos in there so people can be interactive with the app.

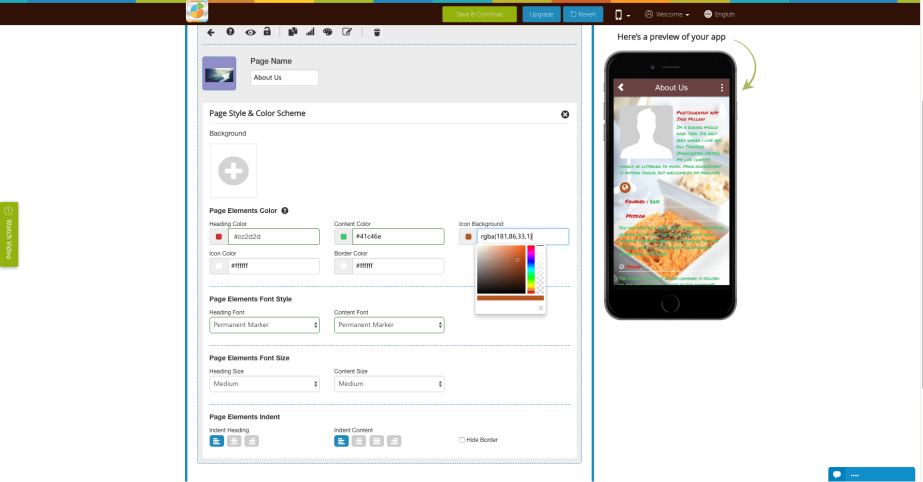
This screenshot below shows the about us part with text but to the left of this it shows the ability to change the colours of the titles and the sub text with this the fonts and a lot more.

The pros of using this website to create an app is how quick and simple it is. Just a few steps before you are able to customise it the way you want and to the way it will benefit anyone if they download the app. One disadvantage is that some people who aren’t that into using technology might not understand all the different option in which the features of the app can have.