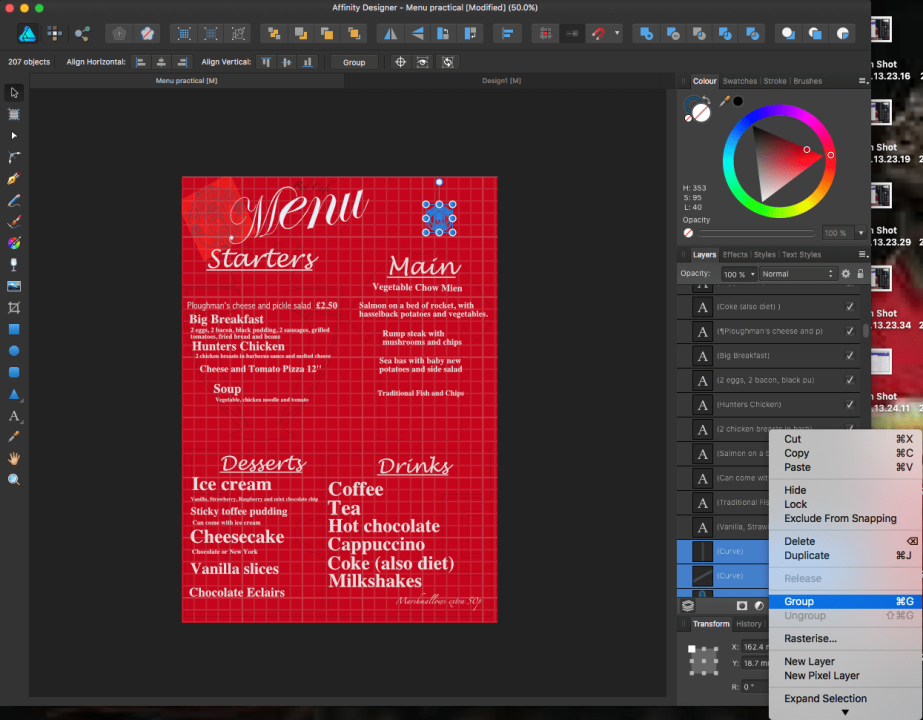
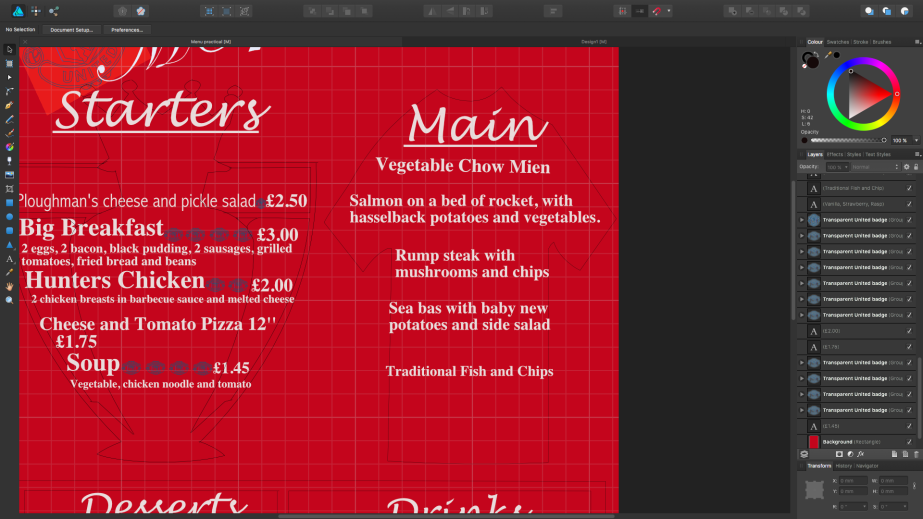
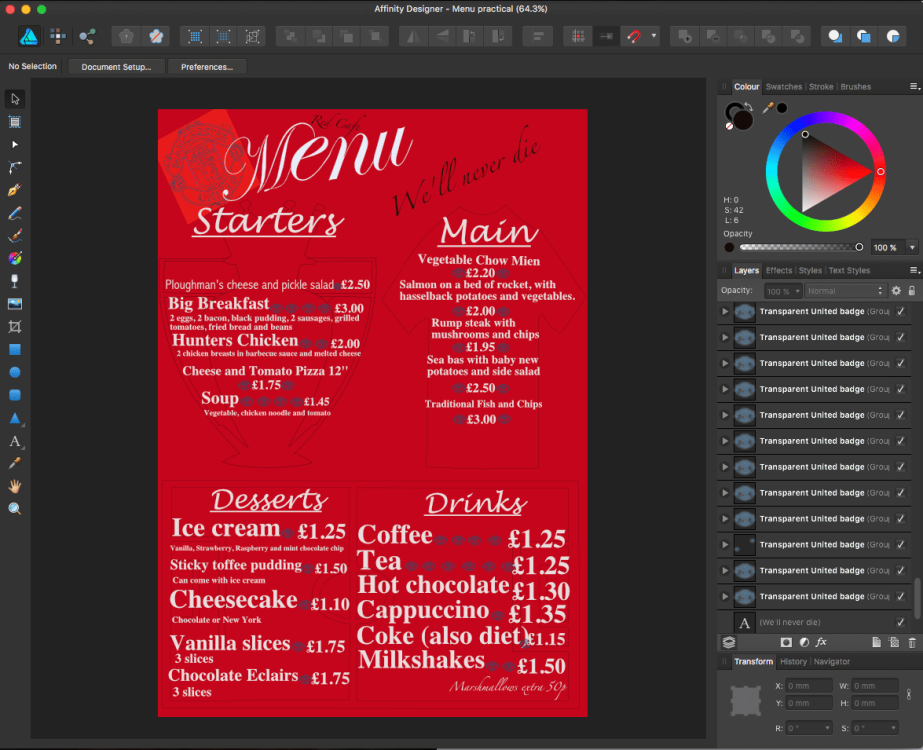
The final edited piece is shown below.
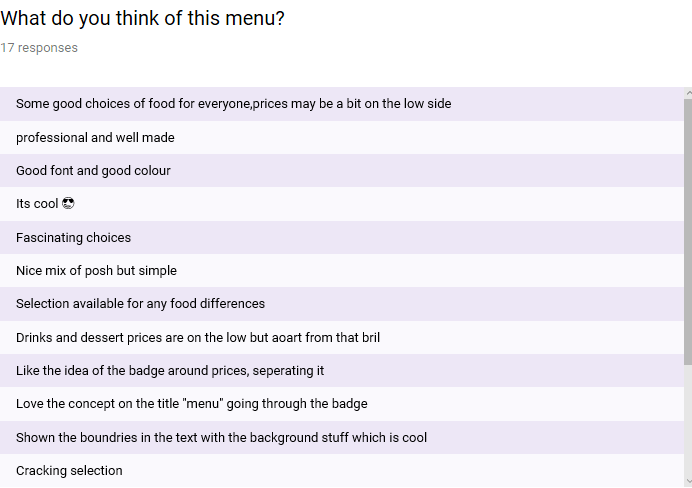
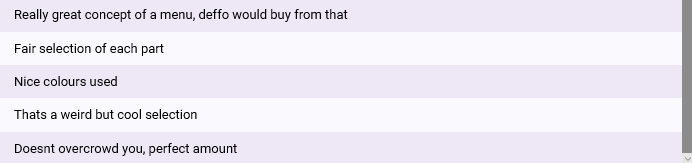
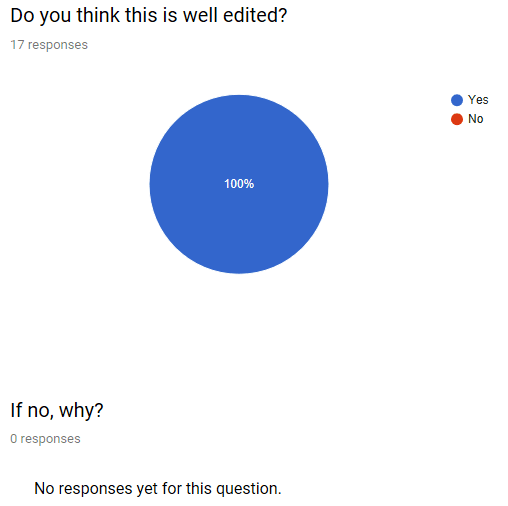
Using this video I created a survey. This survey will help me in knowing what other people think of the short film. With this I can find out what things other people think I could of done better, if I created the film in an okay matter and also if they understood what the film was about from what was shown. The results will be shown in the many screenshots below.

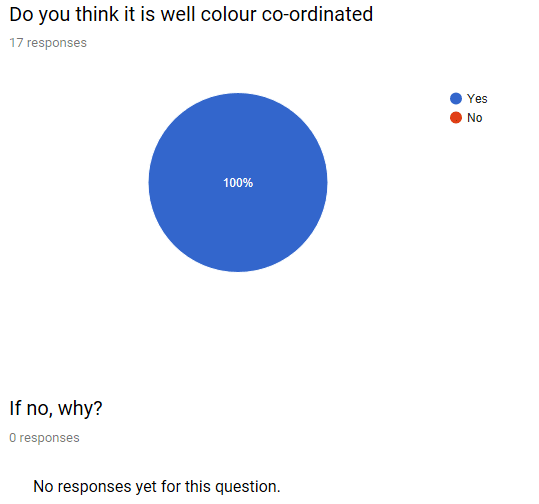
In this screenshot above all the people who took the survey said that the film was well made with the ration of 100%. I asked this question as I could find out what people thought off the short film itself but also if the planning and other things worked to create the piece. If someone said no I gave them a chance to say why but as I got 100% I had no further comments.

From this screenshot above I had asked if they understood what the short film was about as this was the aim of trying to create the film so they can understand a situation a bit more. Again, everyone who took the survey said they understood the documentary but even though the 100% of people said yes I still gave an option for those if they said no. There was a comment left on the no part and I agree with the comment as people may experience the problems said but her case was different as with the headaches came sickness.


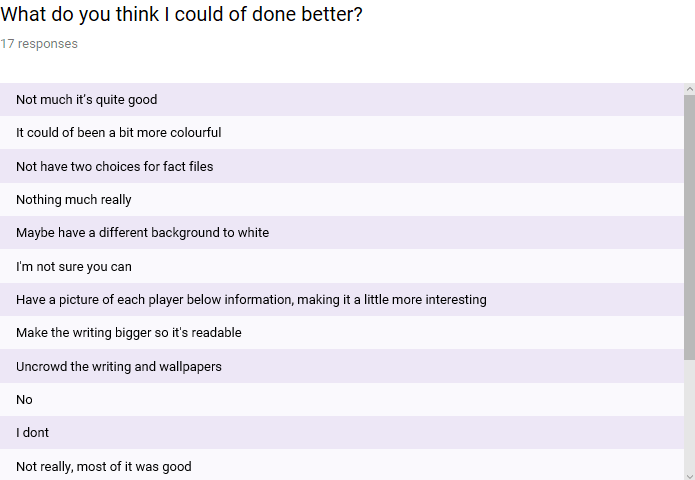
This question that is shown in the screenshot is for any future projects that I may do that is similar to this project. Most of the replies I got is that they think nothing could make this piece better or are not sure that it could be. Two comments was saying that it needs to be more paced out or smoothed out, which I agree with as one clip is sped a little too much compared to another one that is used. Another comment I got was to make sure the text is not clashing with some of the shots that is included in the video, which I agree with because in the gaming shots it clashed with parts that’s included in the game towards the bottom.
Taking in the feedback from the survey the things I would change if I was to do a project similar to this again is the text not clashing with the clips on the screen by possibly using a different type of overlay, where it could possibly stand out more. The other thing I would do is make some clips that are sped up or reversed are more paced out compared to other clips.
I feel like the short film documentary has a little inside to life one minute at a time. Even though most of it is surrounded by gaming but there’s other information that is included about the persons disability, what they do to distract themselves from day to day and symptoms so people know more but also can understand some of the things the condition brings. The main reason why I think this has a little bit of one minute at a time is because on some days as a family it is chosen to play games although this shows Kim Davies playing on her own, including audio of other hobbies of hers that keeps her distracted. Explaining a little bit more of what happens day to day, some help that is given while in a crowded place while being partially sites and also an insight to what kind of feelings she feels when something is affected from not being able to see.
I demonstrated my planning stages through multiple blog posts, including the process of trying to complete the work and then the finishing stages of the project. I’ve used legal documents for the filming process parts, as this is what would happen on a filming set so the people involved cant go back on their word and are surrounded by copyright plus any other laws surrounding filming and so on. Before doing the planning stages as part of the project I had to find out more about people who had some kind of influence in the media industry when it wasn’t really well known. Other research into 60 second documentaries to see how each one is done, maybe different to other ones so it gave me an idea on what to include, what kind of questions to ask and what type of videos I want included within my own piece. Apart from legal documents, the other things that needed to be done was the interview prep sheet so they questions were known to Kim Davies.
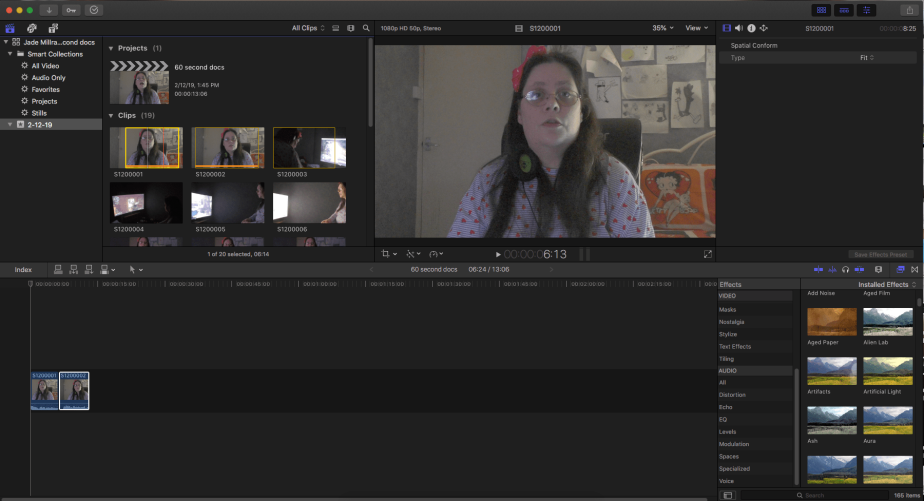
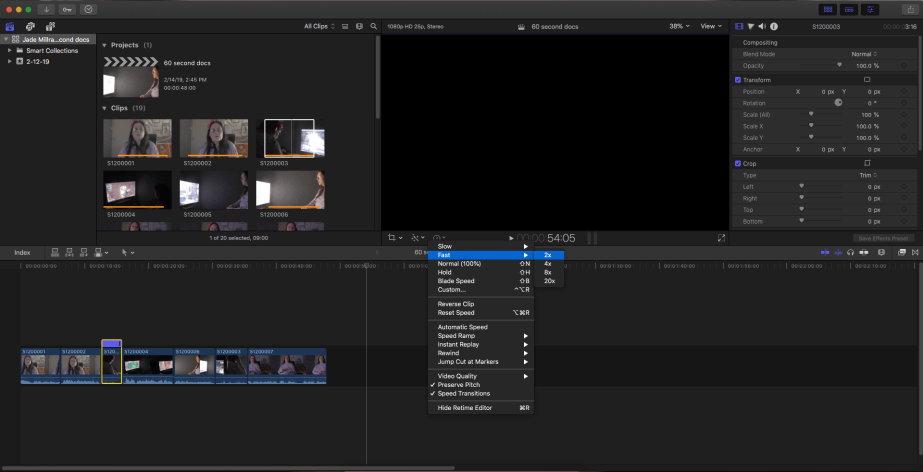
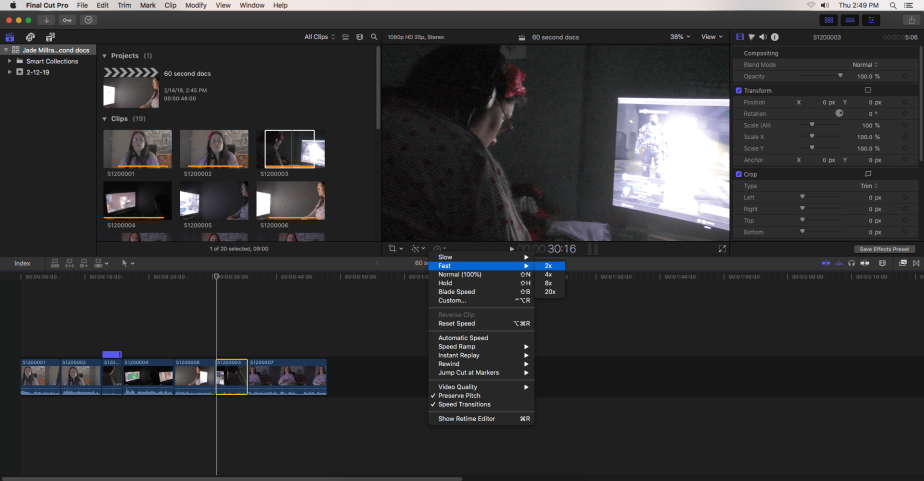
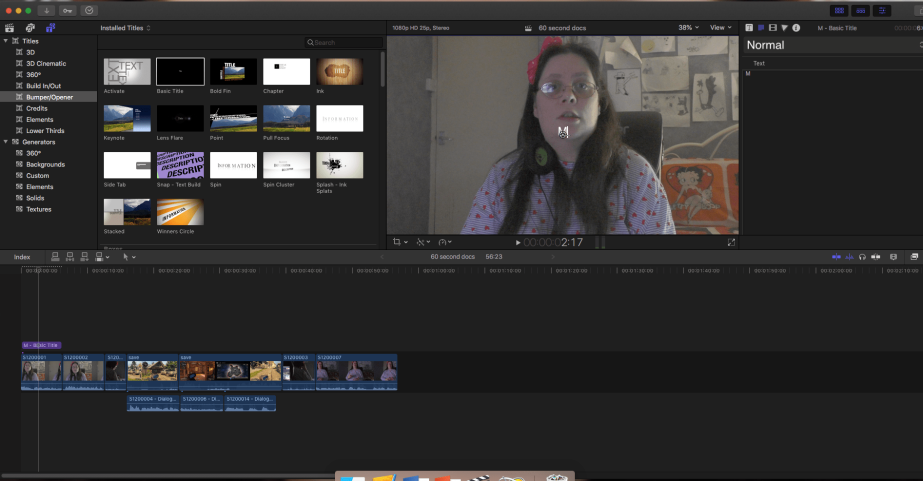
I used the interview to shape the documentary by using the answers and not the part of me asking the questions. To do this documentary I was using Final Cut Pro, where I was able to edit every clip that was recorded and include some parts of audio where I choose which parts I wanted included but also within the interview part if I use the on screen part. I had to repeat one of the clips but reverse it as I forgotten to film a clip of it going back to her finishing the game. Adding text over each clip so you can understand what is said along with the low background noise.
The interesting discovery I found out while making this work is past things about media production from the past. Within my own work it was the many different documentary planning stages, more the interview stuff. This being because it gives you more of an idea of what it going on in the film that is going to be created instead of coming up with the questions on the spot. The only problem that happened while filming is that the mic that I had booked didn’t give a good enough sound when recording the first parts so used the cameras microphone, where the sound was picked up better. Another little problem that happened while filming was that Kim Davies would get scared of the camera being there meaning she would forget what things she was meant to say in some parts.